1.横线
HTML代码:
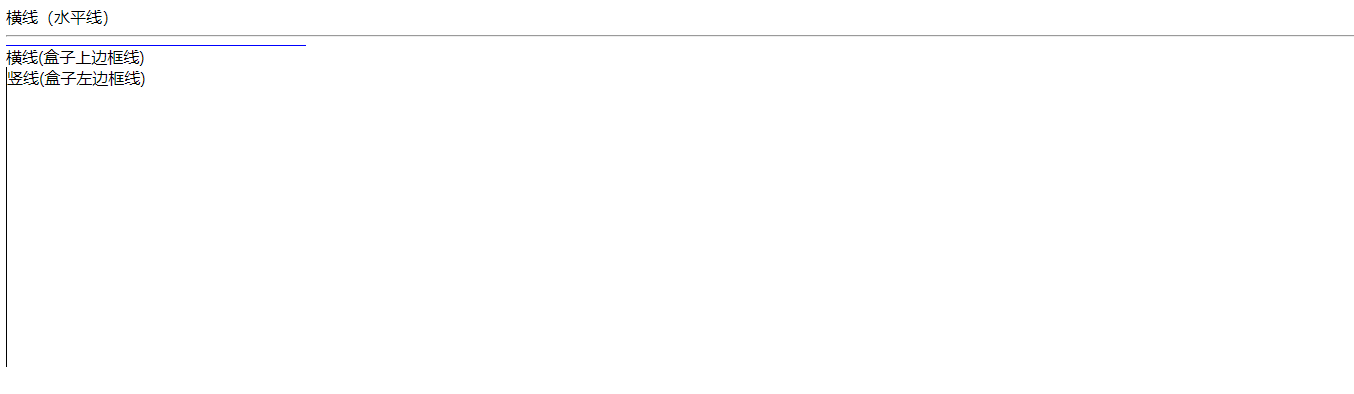
横线(水平线)
横线(盒子上边框线)
CSS代码:
.row{ width:300px; border-top:1px solid blue;} 2.竖线
HTML代码:
竖线(盒子左边框线)
CSS代码:
.column{ height:300px; border-left:1px solid black;} 以上效果图:

3.任意方向的直线
效果地址:
HTML code:
CSS code:
#grad1 { height: 200px; background: linear-gradient( /* 这是线的角度 */ 90deg, /* 中间有颜色,旁边透明 */ transparent 48%, darkgreen 48%, darkgreen 50%, transparent 50%);} linear-gradient()文档地址:
posted on 2018-11-03 17:26 阅读( ...) 评论( ...)